Back in July, Facebook announced that it would allow its users to embed items posted to the site into blog posts or other websites–sort of like how you can embed a YouTube video on your Tumblr–forever rendering blurry screenshots of Facebook posts a thing of the past. That feature is now here, and it’s super simple to use. 
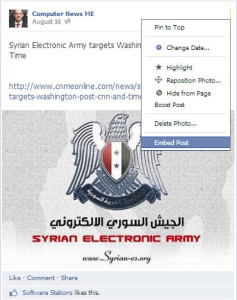
First, find the post you want to embed. Next, look for the downard-facing arrow in the upper right-hand corner of the post–if the post in question is in your news feed, you will have to mouse over the post for it to appear. Click (or tap) this arrow, and from the resulting menu, select Embed Post. To embed a photo while on a photo viewer page, select Options, then select Embed Post.
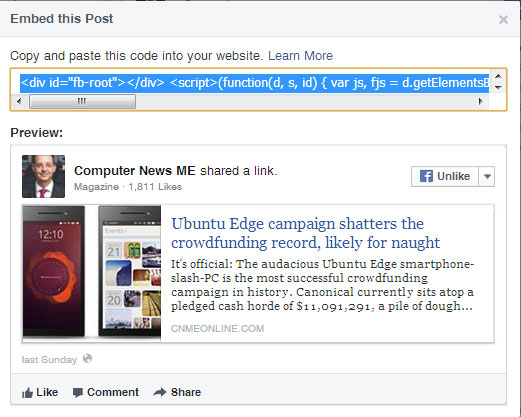
At this point, you’ll get a box that contains a preview of how the embedded post will appear on your site, as well as the requisite embed code to plunk onto your site. Select the embed code if it isn’t highlighted already, copy it, then head over to your blog’s dashboard.

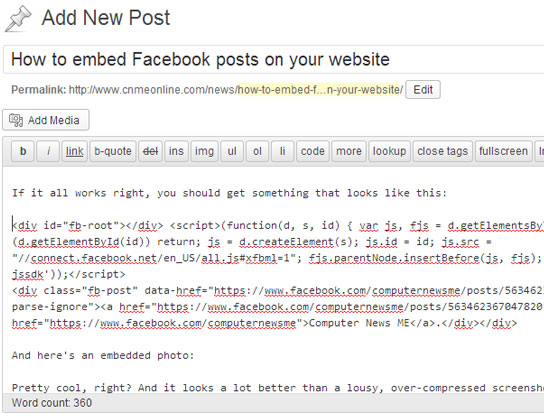
Pop open a new blog post or an existing one that you want to edit. If your blogging tool has a rich text editor and a code editor, switch to the code editor. (The labels for these vary depending on what you’re using: For example, in WordPress, the rich-text editor is called the “Visual” editor, while the code editor is called the “Text” editor. If in doubt, check your blogging system’s help documentation.) Stick your cursor where you want to insert the code and paste it in.
If it all works right, you should get something that looks like this:
And here’s an embedded photo:
Pretty cool, right? And it looks a lot better than a lousy, over-compressed screenshot.
You’ll want to keep in mind that only “public” Facebook posts are embeddable; if your Facebook friend has restricted who can view their posts, you can’t embed them.
Now go! Embed with reckless abandon!