Mozilla and Google have updated their browsers with features to help developers more effectively write and debug their websites. With Tuesday’s release of Firefox 23, Mozilla has introduced a number of features to its Web Developer Toolbar. And Google has announced features to its Chrome Developer Tools  as well.
as well.
Both sets of technologies recognize the growing use of the browser for richer interactions between users and services, over and above the viewing of static Web pages.
“We still use the browser language, although most of what people do isn’t browsing. You have email, calendaring, social networking — it really is a different kind of activity,” said Johnathan Nightingale, vice president of Firefox engineering at Mozilla.
Firefox 23 augments its Web Developer Toolbar with a new options panel for customizing the in-browser code debugger. Users can specify their own keyboard shortcuts, external code validation tools, syntax highlighting colors and other options.
The open source browser also comes with Network Monitor, which displays all the actions a browser takes when downloading a page, including load times and errors in processing the source code. Formerly, the browser’s Web console displayed this information, but in a less visually intuitive way.
Also of potential interest to Web developers: Firefox 23 now can support a range of values for the HTML5 form control. It provides content blocking to protect against man-in-the-middle attacks. It also eliminates support for the much reviled blink effect and blink element.
Google has been paying attention to Web developers as well, updating its Chrome Developer Tools (DevTools), a set of Web authoring and debugging tools built into the Google Chrome browser.
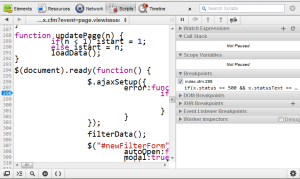
Perhaps the most notable update is the introduction of Workspaces, a built-in source code editor that could eliminate the small but still frequent process of flipping between an external code editor and a browser to check a newly edited Web page.
With Workspaces, the developer can edit a Web page directly from within the browser, using the DevTools console. If the changes are successful, they can then be written back to disk, eliminating the need to open an external editor or IDE (integrated developer environment) altogether.
“This enables you to author and tweak your scripts and styles, instantly see those changes reflected in the browser and have them transparently persist to disk,” wrote Vsevolod Vlasov, a Google software engineer on the Chrome DevTools team, in a blog post announcing the update.
The Chrome editor supports syntax highlighting for PHP, Python, Java, CSS, HTML, and JavaScript.
With the updated DevTools, developers can now live edit their pre-processed CSS files as well. CSS pre-processors are special languages that organize CSS code into formats that are easier to use and understand.
With this release, DevTool supports the popular Sass pre-processor, and Google promises to add support for the Less, Stylus and Compass pre-processors as well.
DevTools now also offers the ability to save scripts, bookmarklets and utilities so they can quickly be called up when editing source code in the browser. Google has also set up a community repository of snippets.





