 In an effort to encourage broader use of its Open Graph protocol, Facebook has posted a number of examples of how the company used the Web standard to build its own internal apps.
In an effort to encourage broader use of its Open Graph protocol, Facebook has posted a number of examples of how the company used the Web standard to build its own internal apps.
The collection, described by Facebook developer Paul Tarjan in a blog post, displays a wide range of ways that the Open Graph could be used, such as in code review, fitness tracking and image sharing.
The tools were created as a way to test the company’s Open Graph protocol internally before it was released for others to use, Tarjan explained. Some of the apps, a small subset of all the internally developed apps, were built during the company’s hackathons, where developers could spend time building their pet projects, according to the company.
“One of the cool things about building on our own platform is that we’ve been able to catch bugs and figure out pain points for developers,” Tarjan wrote. “We learned that it’s really important to think hard about how you want to model your objects and actions at the beginning.”
Although Facebook has not released any of these apps, Tarjan described how they work in the blog post, and discussed some of the decisions that drove their design.
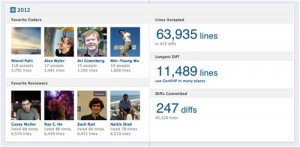
One tool connects code review software used by Facebook engineers, called Phabricator, to the Facebook timeline, allowing project participants to share information on code changes. It also provides an easy way to summarise how many lines of code were committed by each developer and to pinpoint the biggest change each developer committed to the project.
Another app, called Pixelcloud, allows Facebook developers to share mock-ups, screenshots and other graphical files, and keep track of which users reviewed a particular item.
Not all apps are work-related: One creation, called StayFit, logs into Facebook each time the user checks into the Facebook employee fitness centre. Thus far, 322 Facebook employees have installed the app and 249 people use it on a monthly basis. Facebook developers are now looking for ways for the app to draw user workout data directly from elliptical machines and treadmills.
The post also described apps for recognising spam, aggregating data in memory so it can be analysed, and for spawning a Pokemon animation that flies across a page each time the user finishes a task.
While divergent in the tasks they execute, each of these apps adheres to a similar design pattern. The developers described their data model in the Open Graph syntax and connected with Facebook through an API (application programming interface).
Launched in 2010, Facebook’s Open Graph provides a protocol for third-party applications to publish information to the Facebook platform through a set of RDFa (Resource Description Framework in attributes) tags. RDFa has been cited as an instrumental technology for enabling the semantic Web, an effort to structure Web pages so that their information could be directly consumed by Internet services.
Using Open Graph, a third-party application can provide user data to Facebook, so it can be automatically rendered on the user’s timeline.





